App Dev Studio
Manifest
The manifest file is used to provide meta-data about a design and the data it needs. The manifest file should be placed in the base directory of the design and should be named manifest.json.
Example Manifest
Here is an example demonstrating a complete manifest file.
{
"name": "My Design",
"version": "0.0.1",
"fullpage": true,
"size": {
"width": 4,
"height": 3
},
"mapping": [
{
"alias": "sales",
"dataSetId": "5168da8d-1c72-4e31-ba74-f609f73071dd",
"fields": [
{
"alias": "amount",
"columnName": "Sales Amount"
},
{
"alias": "name",
"columnName": "Client Name"
},
{
"alias": "startDate",
"columnName": "Contract Initiation Date"
}
]
}
]
}Note: The id field is automatically added to the manifest by the domo command line tool the first time it is published via domo publish.
name
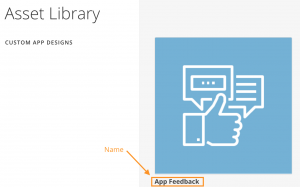
This is the name of the design as it will appear in Domo. This is the name that users will look for when creating a card that is based off of your design.
This screenshot shows where name property will be displayed in the Asset Library:

version
This is the current version of your design, and should follow semantic versioning guidelines.
MAJOR version when you make incompatible API changes,
MINOR version when you add functionality in a backwards-compatible manner, and
PATCH version when you make backwards-compatible bug fixes.
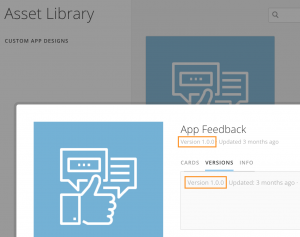
The current version number, as well as version history, is displayed whenever you select a design in the Asset Library

size
The size of the app cannot be defined in pixels. It can only be defined in Domo card sizes. To better understand how card sizing relates to pixels, see the chart below:
|
Card Size |
Width (px) |
Height (px) |
|
6 |
1400 |
1700 |
|
5 |
1165 |
1410 |
|
4 |
930 |
1120 |
|
3 |
695 |
830 |
|
2 |
460 |
540 |
|
1 |
225 |
250 |
|
0.5 |
NA |
105 |
Card size is measured by the number of medium cards that would fit along a dimension. For example, an app with the size 4×3 will be 4 medium cards wide and 3 medium cards tall. This allows an app to maintain consistent sizing when being viewed alongside other cards within Domo.
{
"name": "My Design",
"size": {
"width": 4,
"height": 3
}
}fullpage
The fullpage property consists of a boolean value that can allow the app to be viewed in full page mode.
If you want you to build your app so that it is responsive, you can enable the ‘fullpage’ property in your manifest file. When this property is enabled the iFrame that contains the Custom App will resize as the browser window size changes. This resizing is for the card Details view. You as a developer will need to respond to the resizing events and adjust your app’s presentation accordingly. Custom Apps that do not have the ‘fullpage’ property set to ‘true’ will have the iFrame size remain constant. The ‘fullpage' property retains the Domo header, navigation, and card action options. In addition, any information displayed in the footer is available by scrolling to the bottom of the Custom App.
The fullpage property consists of a boolean value.
{
"name": "My fullpage app",
"fullpage": true
}id
This is a unique identifier for your design. It is added to the manifest automatically by the command line tool the first time you publish your design via domo publish.
ignore
This optional property instructs the CLI to ignore certain files when publishing. It accepts an array of glob patterns.
Examples:
["*.css"] would ignore all CSS files.
["src/**/*", "sample/**/*"] would ignore everything in src/ and sample/ directories.
If your app contains a node_modules directory that will be ignored as well.
mapping
The mapping property consists of a list of DataSet mappings that the design uses. Each DataSet mapping object has the following format.
{
"name": "My Design",
"mapping": [
{
"alias": "sales",
"dataSetId": "5168da8d-1c72-4e31-ba74-f609f73071dd",
"fields": [
{
"alias": "amount",
"columnName": "Sales Amount"
},
{
"alias": "name",
"columnName": "Client Name"
},
{
"alias": "startDate",
"columnName": "Contract Initiation Date"
}
]
}
]
}As seen above, the properties in the mapping object are as follows.
- alias
- dataSetId
- fields
alias
The DataSet alias is the name that is used to refer to this DataSet. Since users can wire up their app to any DataSet they choose, an alias is needed for the design to refer to the DataSet.
This alias is used by the design to request data using HTTP GET requests.
data/v1/[DataSet Alias]For example, if a design were requesting the data in the DataSet aliased as sales, it may make a request like this.
var xhr = new XMLHttpRequest();
xhr.open('GET', 'data/v1/sales', true);
xhr.onload = function (e) {
var json;
if (this.status == 200) {
json = JSON.parse(xhr.response);
// process data here
}
};
xhr.send();Or using jQuery like this.
$.get( 'data/v1/sales', function (json) {
// process data here
});dataSetId
This is the unique id representing the DataSet that is used to provide data to this alias. This id can be obtained by viewing the DataSet in Domo and looking at the url.
https://company.domo.com/datasources/f3bd3e25-b686-401d-ad2f-a414f4ea61f4fields
This property contains information about what fields are included in responses when a DataSet is requested. More specific information about the fields property is contained in the Field Mapping section below.
Field Mapping
The fields property of a DataSet mapping may contain a list of fields, or columns, from the DataSet that the app uses.
A field object looks like this.
{
"alias": "amount",
"columnName": "Sales Amount"
}A field object has the following properties.
- alias
- columnName
Note: If the field property is empty and does not contain any field objects, then all columns from the DataSet will be returned when the DataSet requests data. Since no field aliases are defined in this case, the original column names are used to index the data.
alias
This is the name used to refer to a specific column in a DataSet. When data is requested, it is returned in the following array-of-objects format.
[
{"first": "Joe", "last": "Jacobs", "age": 39},
{"first": "Henry", "last": "Woolington", "age": 23}
]In this example, first, last, and age are the aliases that were defined in the manifest for the design that requested this data.
This allows the design to easily access the data by name like this.
function printData(json) {
var obj = json[0];
console.log(obj.first, obj.last, obj.age);
}Note: If the fields property in a DataSet mapping is left empty (i.e. no field objects are defined), then the original column names from the DataSet will be used in place of the field alias.
columnName
This is the actual name of the column in the DataSet that the field alias gets mapped to.
Getting a proxyId (Advanced)
Apps using DQL, writeback, or oAuth features are required to supply an proxyId as part of the proxy configuration. This allows the proxy to know how to properly route requests. The proxyId can be found as part of the URL for the iframe in which your app is displayed. It will be of the form XXXXXXXX-XXXX-4XXX-XXXX-XXXXXXXXXXXX. To find the ID:
- Make sure the app has been published at least once with Domo Publish
- Publish a new card based on your app design, or navigate to an existing card made from your app design
- Right-click anywhere in the card and choose “Inspect element”
- Find the <iframe>that contains your app’s code. The URL should be of the form //{HASH}.domoapps.prodX.domo.com?userId=…
- Copy the ID found between //and .domoapps. That is your app’s proxyId
proxyIds tie apps to cards. If you delete the card from which you retrieved the proxyId, you will have to get a new one from another card created from your app design. - Add proxyId=”XXXXXXXX-XXXX-4XXX-XXXX-XXXXXXXXXXXX” to your manifest after your designId.